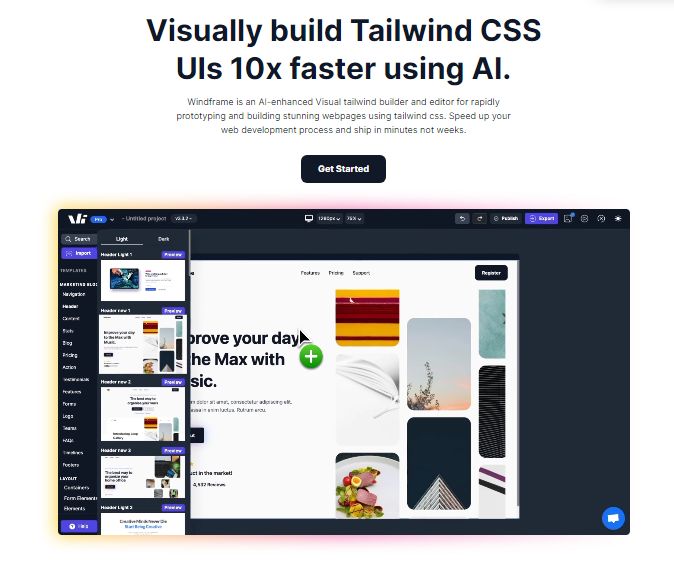
Are you tired of slow web development processes? Want to create stunning webpages using Tailwind CSS without the usual hassle? With the added benefit of a 10% discount through the Windframe Coupon Code (KUMAR30), there’s no better time to enhance your web development toolkit. Introducing Windframe, the AI-enhanced visual tailwind builder and editor that streamlines your web development experience! With its powerful features and user-friendly interface, you can rapidly prototype and build beautiful webpages in minutes, not weeks. Don’t miss out on this exclusive offer! Visit the Windframe website today, grab your discount, and speed up your web development journey like never before!
| Website Name | windframe.dev |
| Coupon Code | Click Here To Activate |
| Code Benefits | Claim 10% Discount |
| Code Validate | LifeTime |
| Referral Link | Click Here |
How to Signup in Windframe:

- Visit the Windframe Website: Go to the official Windframe website using your preferred web browser. (Go To Website):
- Click on “Get Started” or “Sign Up”: Locate the “Get Started” or “Sign Up” button, usually found on the homepage, and click on it to begin the registration process.
- Choose Your Subscription Plan: Browse through the various subscription options available and select the plan that best fits your web development needs.
- Create Your Account: Fill out the registration form by providing the necessary information, which typically includes: Your full name, Email address and Password (create a secure password).
- Agree to Terms and Conditions: Review the terms of service and privacy policy. Check the appropriate box to agree to these terms before proceeding.
- Enter Your Promo Code: If you have a coupon code (such as KUMAR30), enter it in the designated field during the sign-up process to receive your discount.
- Complete Your Registration: Click on the “Submit” or “Create Account” button to finalize your registration.
- Verify Your Email: Check your email inbox for a verification message from Windframe. Click on the link provided in that email to activate your account.
- Log Into Your Account: Once your account is verified, return to the Windframe website and log in using your email address and password.
- Start Building Webpages: With your account set up, you can begin exploring Windframe’s features and tools to create stunning webpages using Tailwind CSS!
Benefits of Using a Windframe Coupon Code:

- AI-Enhanced Prototyping: Windframe uses advanced AI technology to suggest design elements and layouts, making it easier for users to bring their visions to life while ensuring visually appealing results.
- Drag-and-Drop Interface: The user-friendly drag-and-drop functionality allows you to easily add and arrange components on your webpage, eliminating the need for complex coding or technical skills.
- Real-Time Editing: Make changes on the fly! With Windframe, you can see your edits in real-time, allowing for quicker iterations and adjustments without waiting for lengthy render times.
- Responsive Design Tools: Create responsive layouts with ease. Windframe empowers you to adjust designs for various screen sizes, ensuring your webpages look great on all devices.
- Seamless Integration with Tailwind CSS: Windframe is built with Tailwind CSS in mind, providing a seamless experience for developers who wish to utilize the framework’s powerful utilities without the steep learning curve.
- Export Code Easily: Once your design is complete, you can easily export the necessary HTML and CSS code, allowing for a smooth handoff to developers or further customization.
How to Apply Windframe Coupon Code:
- Visit the Windframe Website: Go to the official Windframe website to explore features and options. (Go To Website):
- Sign Up or Log In: If you’re a new user, create an account. If you already have an account, simply log in.
- Choose Your Subscription Plan: Browse through the available plans and select the one that best fits your web development needs.
- Enter Your Coupon Code: During the checkout process, look for the discount code entry field and input KUMAR30 to apply your 10% discount.
- Review Your Order: Double-check your selected plan and ensure that the discount has been applied to your total.
- Complete Your Purchase: Click on the “Complete Purchase” or “Subscribe” button to finalize your order and confirm your subscription.
- Start Building Beautiful Webpages: Once your purchase is complete, you can access Windframe’s powerful features and start building stunning webpages promptly.
F&Q
What is Windframe?
Windframe is an AI-enhanced visual tailwind builder and editor that allows users to quickly prototype and build stunning webpages using Tailwind CSS. It simplifies the web development process, enabling users to create professional-quality designs in minutes.
How does Windframe work?
Windframe provides a user-friendly drag-and-drop interface that allows you to easily add and arrange components on your webpage.
Do I need coding skills to use Windframe?
No, Windframe is designed for users of all skill levels. You don’t need extensive coding knowledge to create beautiful webpages, thanks to its visual interface and comprehensive tools.
Is Windframe compatible with Tailwind CSS?
Yes, Windframe is built specifically for Tailwind CSS, allowing users to utilize its utility-first framework seamlessly. This integration enables developers to create responsive designs without the usual complexities.
What is Windframe Coupon Code?
Windframe Coupon Code is (KUMAR30).

